outline.js - 自动生成文章导读(Table of Contents)导航的 JavaScript 工具
2024-12-26 12:09
# outline.js
[](https://www.npmjs.com/package/@yaohaixiao/outline.js)

[](https://prettier.io)
[](https://codecov.io/gh/yaohaixiao/outline.js)
[](https://npmcharts.com/compare/@yaohaixiao/outline.js?minimal=true)
[](https://github.com/yaohaixiao/outline.js/blob/master/LICENSE)
outline.js - 自动生成文章导读(Table of Contents)导航的 JavaScript 工具。会自动分析文章中的标题( h1~h6 )标签,并生成文章段落层次结构的导读导航菜单。
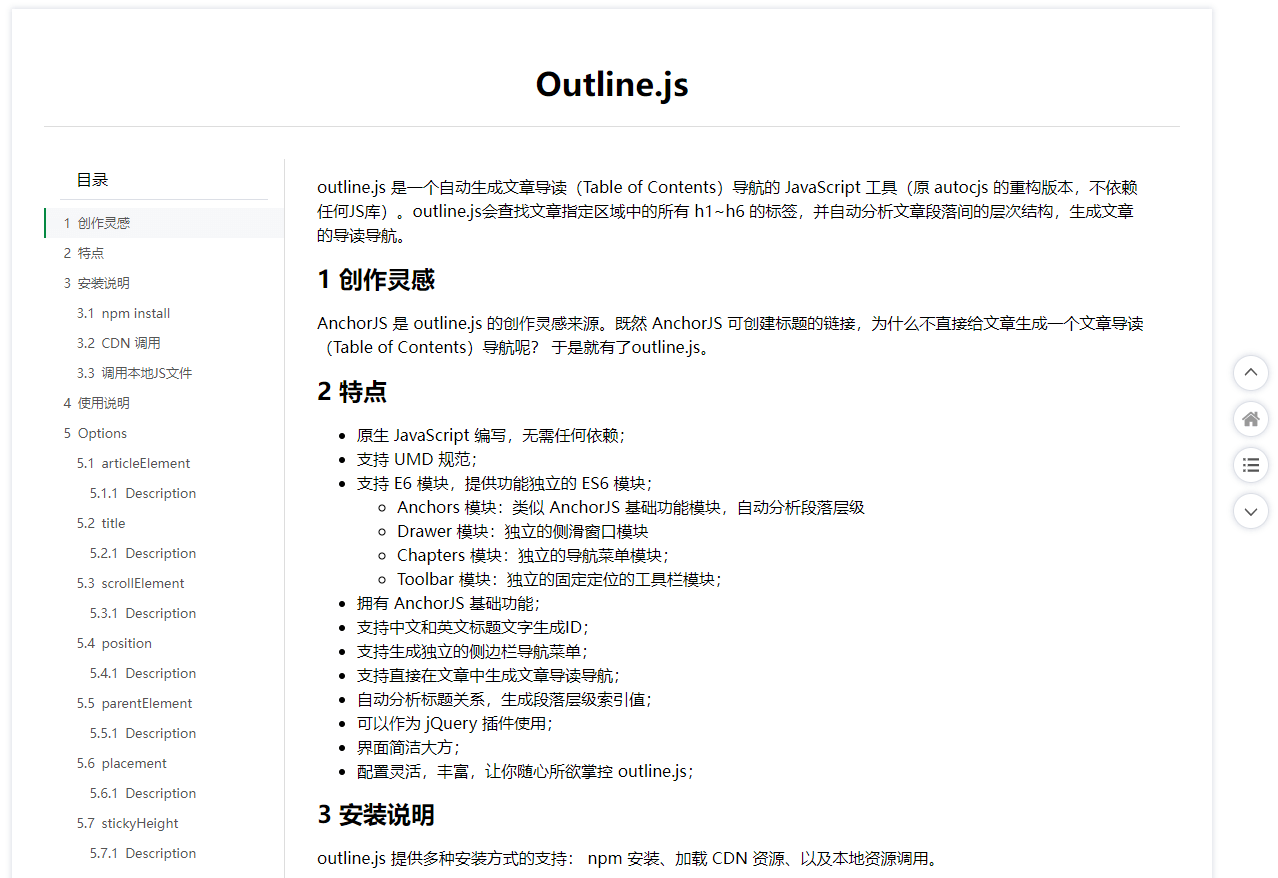
## 创作灵感
AnchorJS 是 outline.js 的创作灵感来源。既然 AnchorJS 可创建标题的链接,为什么不直接给文章生成一个文章导读(Table of Contents)导航呢? 于是便有了 outline.js。
## 特点
- 原生 JavaScript 编写,无需任何依赖;
- 支持 UMD 规范;
- 支持 E6 模块,提供功能独立的 ES6 模块;
* Anchors 模块:类似 AnchorJS 基础功能模块,自动分析段落层级
* Drawer 模块:独立的侧滑窗口模块
* Chapters 模块:独立的导航菜单模块;
* Toolbar 模块:独立的固定定位的工具栏模块;
- 拥有 AnchorJS 基础功能;
- 支持中文和英文标题文字生成ID;
- 支持生成独立的侧边栏导航菜单;
- 支持直接在文章中指定的 DOM 元素内生成文章导读导航(fixed 或者 sticky 布局);
- 自动分析标题关系,生成段落层级索引值;
- 支持配置自定义工具栏按钮和按钮的回调函数;
* 支持针对(github 项目的)API 文档的 tags 和 issues 等按钮的跳转;
* 支持自定义图标的自定义按钮,并且支持配置自定义按钮的触发事件和事件处理器;
- 自动为文章页面添加通用的打印样式;
- (在配置打印样式后)有纯净的阅读视图(按ESC键可退出);
- 针对超长文章,采用 time slice 机制优化性能;
- 可以作为 jQuery 插件使用;
- 界面简洁大方;
- 配置灵活,丰富,让你随心所欲掌控 outline.js;
说明:outline.js 的 Wiki 中介绍了实现自动计算段落层次的算法
## Examples
outline.js 的支持的滚动元素可以是 Window 窗口,也可以是某个 DOM 元素。
### 窗口滚动

* 独立侧滑菜单:[https://yaohaixiao.github.io/outline.js/examples/relative.html](https://yaohaixiao.github.io/outline.js/examples/relative.html)
* WordPress:[http://www.yaohaixiao.com/blog/publish-subscribe-pattern-in-javascript/](http://www.yaohaixiao.com/blog/publish-subscribe-pattern-in-javascript/)

* sticky 定位:[https://yaohaixiao.github.io/outline.js/examples/sticky.html](https://yaohaixiao.github.io/outline.js/examples/sticky.html)

* fixed 定位(不显示按钮工具栏):[https://yaohaixiao.github.io/outline.js/examples/fixed.html](https://yaohaixiao.github.io/outline.js/examples/fixed.html)
### DOM 元素滚动

* flex 布局(超长文章):[https://yaohaixiao.github.io/outline.js/examples/flex.html](https://yaohaixiao.github.io/outline.js/examples/flex.html)
### Anchors 模块独立调用
* Anchors 模块(仅给文章的标题添加):[https://yaohaixiao.github.io/outline.js/examples/anchors.html](https://yaohaixiao.github.io/outline.js/examples/anchors.html)
## 浏览器支持
| [<img src=https://download.csdn.net/download/weixin_63553972/"https://raw.githubusercontent.com/alrra/browser-logos/master/src/edge/edge_48x48.png" alt="IE / Edge" width="24px" height="24px" />](https://github.com/yaohaixiao/outline.js/)</br>IE / Edge | [<img src=https://download.csdn.net/download/weixin_63553972/"https://raw.githubusercontent.com/alrra/browser-logos/master/src/firefox/firefox_48x48.png" alt="Firefox" width="24px" height="24px" />](https://github.com/yaohaixiao/outline.js/)</br>Firefox | [<img src=https://download.csdn.net/download/weixin_63553972/"https://raw.githubusercontent.com/alrra/browser-logos/master/src/chrome/chrome_48x48.png" alt="Chrome" width="24px" height="24px" />](https://github.com/yaohaixiao/outline.js/)</br>Chrome | [<img src=https://download.csdn.net/download/weixin_63553972/"https://raw.githubusercontent.com/alrra/browser-logos/master/src/safari/safari_48x48.png" alt="Safari" width="24px" height="24px" />](https://github.com/yaohaixiao/outline.js/)</br>Safari | [<img src=https://download.csdn.net/download/weixin_63553972/"https://raw.githubusercontent.com/alrra/browser-logos/master/src/opera/opera_48x48.png" alt="Opera" width="24px" height="24px" />](https://github.com/yaohaixiao/outline.js/)</br>Opera |
|----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| IE11, Edge | last 10 versions | last 10 versions | last 10 versions | last 10 versions |
## 安装说明
outline.js 提供多种安装方式的支持: npm 安装、加载 CDN 资源、以及本地资源调用。
### npm install
```shell
$ npm install -S @yaohaixiao/outline.js
```
### script
可以根据项目的实际情况,选择调用 CDN 文件或者本地文件。
#### CDN
```html
<link href=https://download.csdn.net/download/weixin_63553972/"https://cdn.jsdelivr.net/gh/yaohaixiao/outline.js/outline.min.css" rel="stylesheet" />
<script src=https://download.csdn.net/download/weixin_63553972/"https://cdn.jsdelivr.net/gh/yaohaixiao/outline.js/outline.min.js"></script>
```
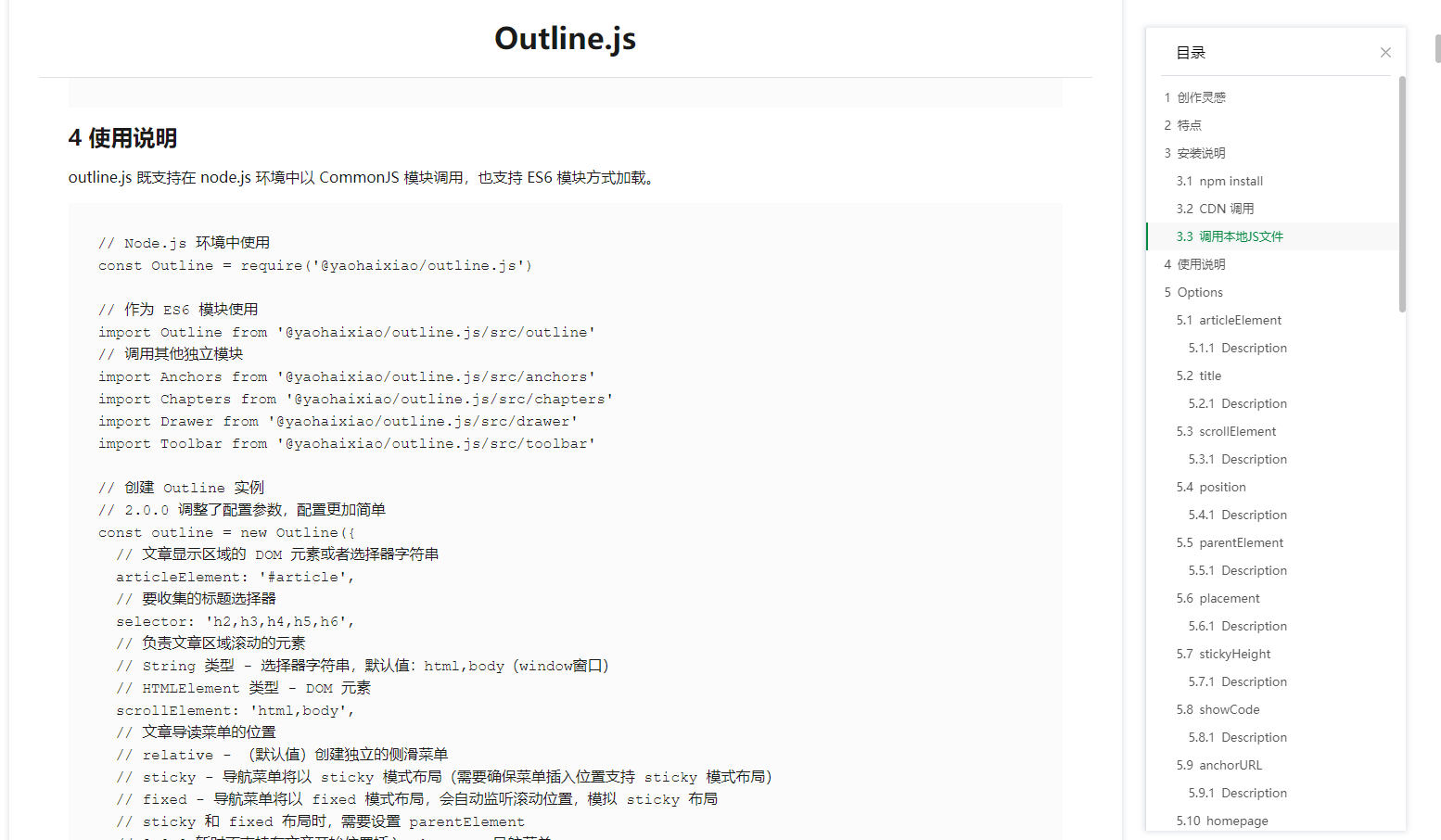
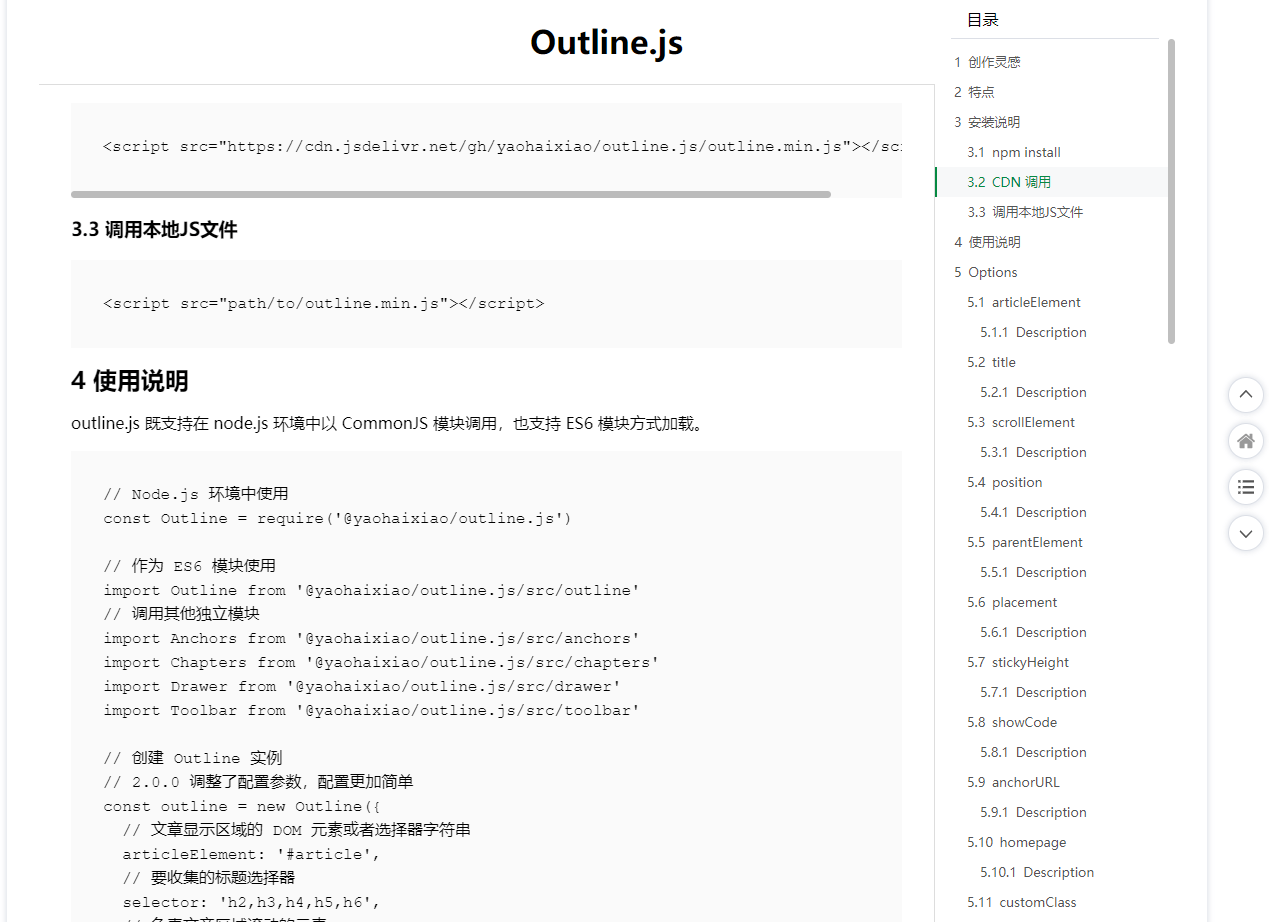
#### 调用本地JS文件
```html
<link href=https://download.csdn.net/download/weixin_63553972/"path/to/outline.min.css" rel="stylesheet" /></script>
<script src=https://download.csdn.net/download/weixin_63553972/"path/to/outline.min.js"></script>
```
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Outline.js</title>
<link href=https://download.csdn.net/download/weixin_63553972/"https://cdn.jsdelivr.net/gh/yaohaixiao/outline.js/outline.min.css" rel="stylesheet" />
</head>
<body>
<main>